Merubah Tampilan Post Footer - 
 Pas lagi iseng iseng jalan jalan di halamannya Mbah Google.... gak sengaja aku nemuin cara membuat tampil beda Post Footer pada blogger.... :)
Pas lagi iseng iseng jalan jalan di halamannya Mbah Google.... gak sengaja aku nemuin cara membuat tampil beda Post Footer pada blogger.... :)
Biasanya footer yang disediakan oleh blogger biasa biasa aja, tapi kita bisa bikin yang gak biasa.... :)
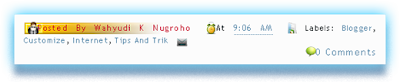
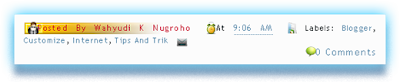
Kita bisa menambahkan beberapa icon pada post footer blog kita....
Langsung aja, caranya......
Siep....
Selesai sudah.....
Jangan lupa disave...!
Sekedar informasi:
Text yang berwarna merah dapat kamu ganti dengan gambar yang kamu suka

Biasanya footer yang disediakan oleh blogger biasa biasa aja, tapi kita bisa bikin yang gak biasa.... :)
Kita bisa menambahkan beberapa icon pada post footer blog kita....
Langsung aja, caranya......
- Seperti biasa, yang harus dilakukan adalah Login ke blogger.... [Wajib....!!! :)]
- Dah gitu, kamu masuk ke menu Layout >>> Edit HTML.
- Kemudian cari kode ]]></b:skin>
- Letakkan code berikut diatas code tadi./* post fotter
---------------------------*/
.post-author {
background: url(http://img10.imageshack.us/img10/8334/user1.png) no-repeat;
padding-left: 20px;
color: #c70823;}
.post-timestamp {
background: url(http://img26.imageshack.us/img26/8270/times.png) no-repeat;
padding-left: 15px; margin-left: 10px;
}
.post-labels {
background: url(http://img26.imageshack.us/img26/8485/folderw.png) no-repeat;
padding-left: 25px; margin-left: 10px;
}
.comment-link {
background: url(http://img26.imageshack.us/img26/8201/commentse.png) no-repeat;
padding-left: 15px; margin-left: 10px;
}
.post-backlinks {
background: url(http://img26.imageshack.us/img26/8258/mailu.png) no-repeat;
padding-left: 15px;
}
Siep....
Selesai sudah.....
Jangan lupa disave...!
Sekedar informasi:
Text yang berwarna merah dapat kamu ganti dengan gambar yang kamu suka
Title : Merubah Tampilan Post Footer ► SEOer Mendem ►
URL : https://seomendem.blogspot.com/2009/03/merubah-tampilan-post-footer_7.html
Jangan lupa untuk membagikan artikel Merubah Tampilan Post Footer ini jika bermanfaat bagi sobat.

0 komentar | add komentar
Post a Comment
Note: Only a member of this blog may post a comment.